1. Mengubah Objek menjadi Background
Tidak semua gambar (image) yang pada web yang telah kita buat diganti. Jika image tersebut berfungsi sebagai tombol, maka Anda dapat menambahkan menu pull down agar tampilan website lebih menarik. Anda juga dapat membuat tombol dalam bentuk mouse over, dan lain sebagainya.
Pada bagian ini, kita akan mencoba membahas tentang teknik penggantian objek gambar menjadi latar belakang (backgrdound) agar kita dapat memasukkan beberapa komponen di dalamnya (teks maupun grafik).
-
Pertama kali, bukalah file index.html menggunakan Macromedia Dreamweaver.

-
Setelah file terbuka, tentukan terlebih dahulu image mana saja yang akan di jadikan latar belakang dan bagian mana saja yang akan dijadikan sebagai tombol. Sebagai contoh, klik image di bagian bawah teks New Product.

-
Pada bagian Properties, tertulis Src = images/index_26.gif. Hal itu berarti kita tidak dapat memasukan teks di atas gambar tersebut karena objek tersebut adalah image, bukan merupakan background. Tekan Del untuk menghapusnya.

-
Klik pada Background URL of cell untuk memilih gambar yang akan dijadikan latar belakang (background). Oleh karena nama file yang baru saja dihapus adalah index_26.gif maka gunakan file tersebut sebagai latar belakang.

-
Lakukan hal yang sama pada bagian lain apabila ingin dijadikan sebagai latar belakang agar kita dapat memasukkan objek berupa teks, animasi, maupun gambar.
2. Memasukkan Objek
Objek yang dimaksud dapat berupa animasi, gambar, maupun teks. Dalam Macromedia Dreamweaver proses memasukkan objek sangat mudah karena sudah disediakan tool yang sangat lengkap. Anda tinggal memilih objek apa yang akan dimasukkan. Berikut ini akan membahas masalah teknik memasukkan objek berupa teks.
-
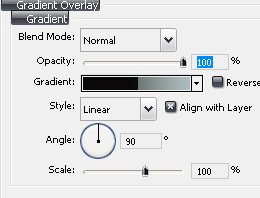
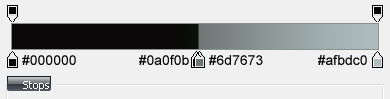
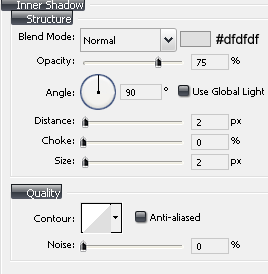
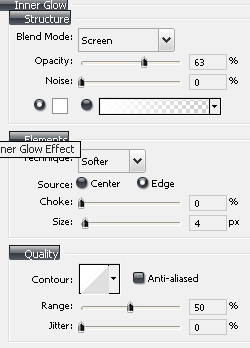
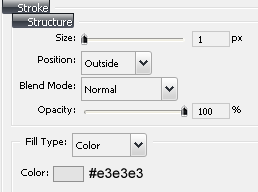
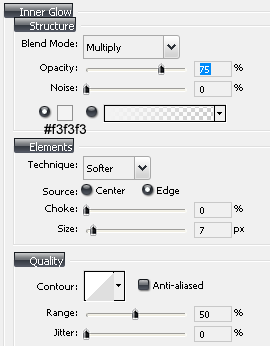
Pada penel Properties, aturlah beberapa spesifikasi seperti nampak pada gambar berikut.

-
Ketikkan beberapa kalimat yang berisi berita, kemudian aturlah format teks tersebut seperti nampak pada gambar berikut.

-
Anda bisa memasukkan image di antara teks tersebut. Untuk melakukan hal itu, pertama kali letakkan kursor di awal paragraf kemudian pilih menu Insert > Image.

-
Pilih file gambar yang akan dimasukkan dalam dokumen tersebut.

-
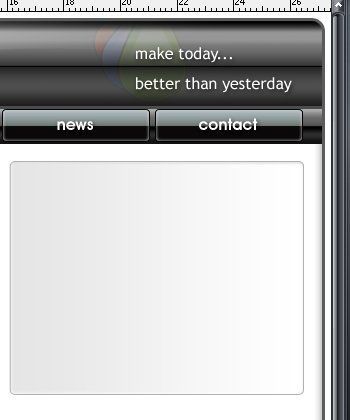
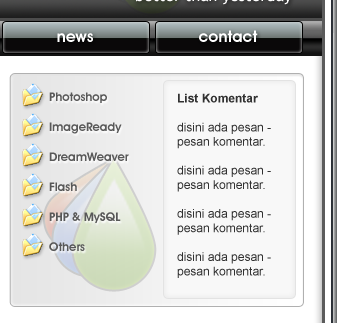
Apabila berhasil memasukkan gambar, maka akan terlihat objek tersebut berada di depan paragraf. Namun posisinya masih kurang sempurna karena susunan teks terdorong oleh gambar tersebut.

-
Agar tampilan lebih rapi, Anda dapat mengatur posisi gambar sehingga seluruh teks akan berada di sebelah kanan gambar. Untuk melakukan hal tersebut, pada panel Properties pilih Left untuk Align.

MEMBUAT LINK DAN NAVIGASI
Menu yang mudah digunakan (user friendly) dapat membantu pengguna ketika mencari informasi yang dibutuhkan. Sebaiknya menggunakan tombol menu yang umum, seperti: Home, Product, Service, dan Contact Us
Dalam Macromedia Dreamweaver, kita membuat Pop-up Menu, dan Jumping Menu secara mudah. Anda tidak bersusah payah menuliskan script yang panjang dalam bahasa Javascript karena telah disediakan tool yang sangat mudah dan fleksibel.
1. Membuat Pop-up Menu
Keunggulan software Macromedia Dreamweaver dibandingkan dengan aplikasi lain yang sejenis adalah adanya tool untuk membuat menu pop-up yang dibuat dengan bahasa Java. Bagi mereka yang masih awan dengan bahasa Java, tidak perlu bingung karena disediakan panel Behavior untuk mempermudah dalam pembuatan menu pop-up.
Sebelum membuat pop-up menu terlebih dulu harus menyiapkan nama file sebagai link. Sebagai contoh: ketika user memilih menu PC maka yang akan muncul adalah pilihan nama computer seperti Acer, HP, BenQ, dan lain sebagainya. Dan ketika user memilih salah satu opsi (missal: Acer) maka akan terhubung ke file tersebut.
Dengan demikian, Anda harus membuat beberapa file dengan bentuk interface yang sama seperti halaman utama, yaitu menyimpan dengan nama lain (contoh: Save As > acer.html). Diasumsikan, Anda telah memiliki beberapa file sebagai link yang dimaksud.
-
Jika panel Behaviors belum muncul, aktifkan terlebih dulu dengan cara memilih menu Window > Behaviors.

-
Pada panel Behaviors (berada di sebelah kanan), klik tombol Add (tanda plus) untuk membuka menu.

-
Setelah mengklik pilihan tersebut, maka akan muncul kotak dialog Show Pop-up Menu yang masih kosong.

-
Pada Tab Contents, masukkan nama menu pada kolom Text (misal: Acer).

-
Untuk membuat menu yang baru, klik tanda plus (+) di bagian atas. Kemudian lakukan hal sama seperti pada tahap 6.

-
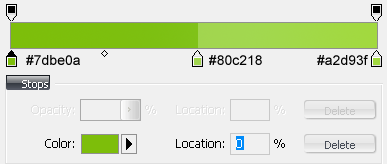
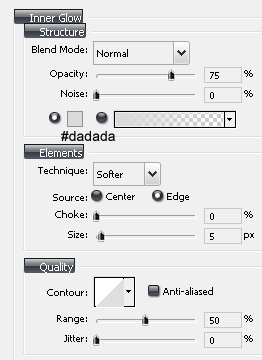
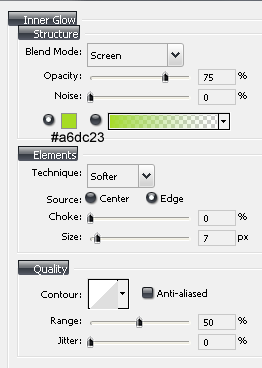
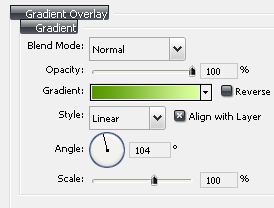
Selanjutnya, klik Tab Appearance untuk mengatur warna teks dan latar belakang pop up menu. Tentukan jenis dan ukuran font yang digunakan. Lalu tentukan pula warna teks dan warna cell ketika mouse berada di atas teks.

-
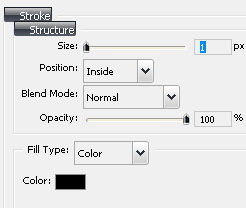
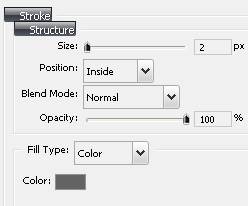
Klik Tab Advanced untuk menentukan lebar, tinggi dan warna border kotak pop up menu.

-
Setelah selesai klik OK. Untuk melihat hasilnya, klik tombol F12.

-
Untuk mengasah keterampilan Anda, buatlah pop-up menu pada tombol lain.
2. Membuat Rollover Image
Macromedia Dreamweaver selain menyediakan tool untuk membuat Pop up Menu juga menyediakan tool untuk membuat Rollover Image sebagai tombol. Yang harus Anda lakukan pertama kali adalah menyediakan dua buah gambar yang ukurannya sama tapi warnanya berbeda.
-
Kemudian editlah file hasil duplikasi tersebut menggunakan Adobe Photoshop. Pilih menu Image > Adjustment > Hue/Saturation.

-
Setelah muncul kotak dialog Hue/Saturation, aktifkan pilihan Colorize. Kemudian geser Slider Hue maupun Saturation sesuai kebutuhan. Setelah selesai klik OK, simpan dokumen tersebut dengan cara menekan Ctrl+S.

-
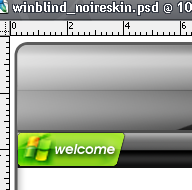
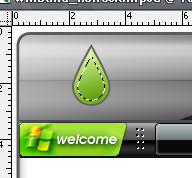
Sekarang kembali ke Macromedia Dreamweaver. Klik gambar About Us.

-
Hapuslah objek tersebut dengan cara menekan tombol Del. Selanjutnya pilih menu Insert > Image Objects > Rollover Image.

-
Setelah muncul kotak dialog Insert Rollover Image, berilah nama gambar pada kolom Image name kemudian tentukan gambar asli pada kolom Original Image. Untuk mempermudah pencarian file, klik tombol Browse. Tentukan pula file untuk gambar rollover pada kolom Rollover Image.

-
Masukkan teks alternat pada kolom Alt, lalu tentukan nama file sebagai link ketika tombol tersebut di klik.

-
Untuk melihat hasilnya, tekan tombol F12.
Sumber:www.slametriyanto.net